flutter introduction for beginners
Flutter is Google’s Mobile SDK to build native iOS and Android, Desktop computers (Windows, Linux, macOS) and Web…

Flutter is Google’s Mobile SDK to build native iOS and Android, Desktop computers (Windows, Linux, macOS) and Web…

Flutter Architecture Application, Google’s specialized UI toolkit, has restructured the cross-platform app development world by being the universal…

Find the complete guide to Getting Started with Cross-Platform Mobile Application using Flutter. Learn step-by-step instructions, from installing…

Drawer, Snack Bar, Bottom-Navigation Bar, Floating Action Button, App-Bar, and many more are provided by the Scaffold class…

With the RichText widget, you can show text in some different ways. A tree of TextSpan objects describes…

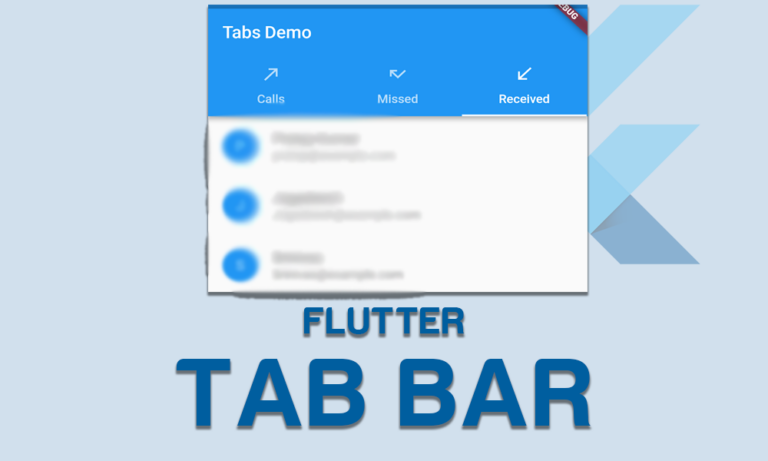
Flutter Tabs are precisely what they sound like. They’re a component of the user interface that, when clicked,…

Flutter dialogs box is a kind of screen widget that can appear on a window or screen and…

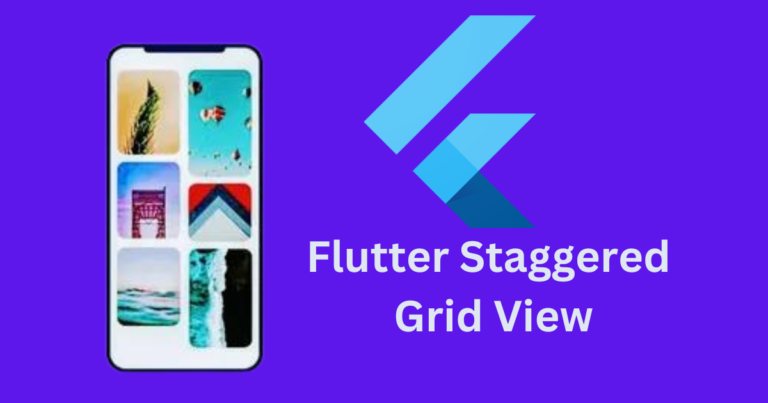
This style, called Flutter Staggered Grid View, is used to show photos and blog posts. As you can…

We’ll talk about Flutter Skeleton Text today. It’s very important to think about how users will feel when…

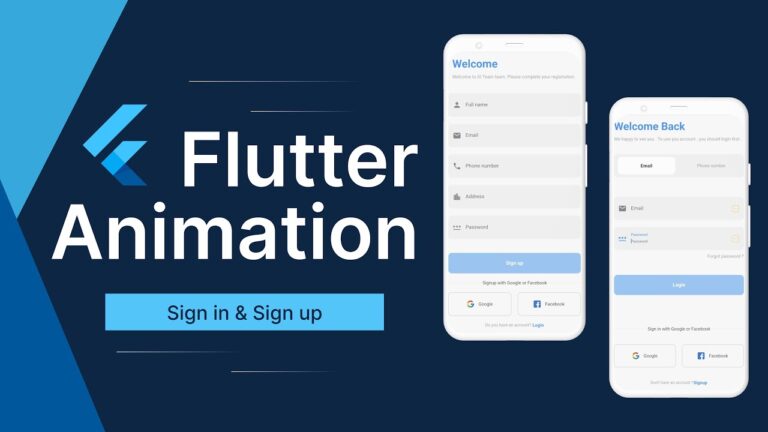
Pages in Flutter Animation apps are what we call routes. It is common for a program to need…
End of content
End of content