Flutter AppBar Widget
The toolbar and other frequently used action buttons are located in the AppBar Widget, which is typically at the very top (or very bottom) of the program. Since a widget or collection of widgets constitutes every part of a flutter program. Flutter also has an AppBar class or widget that provides the same functionality by default.
Based on Material Design and using mobile application, the AppBar widget makes use of data offered by classes like MediaQuery and Scaffold to determine the optimal placement of the AppBar’s content. The AppBar class is highly customizable and adaptable, however, there is another widget called SliverAppBar that may be used to make the app bar scrollable. Another option is to design our app bar from the ground up.
What is Flutter – AppBar Widget
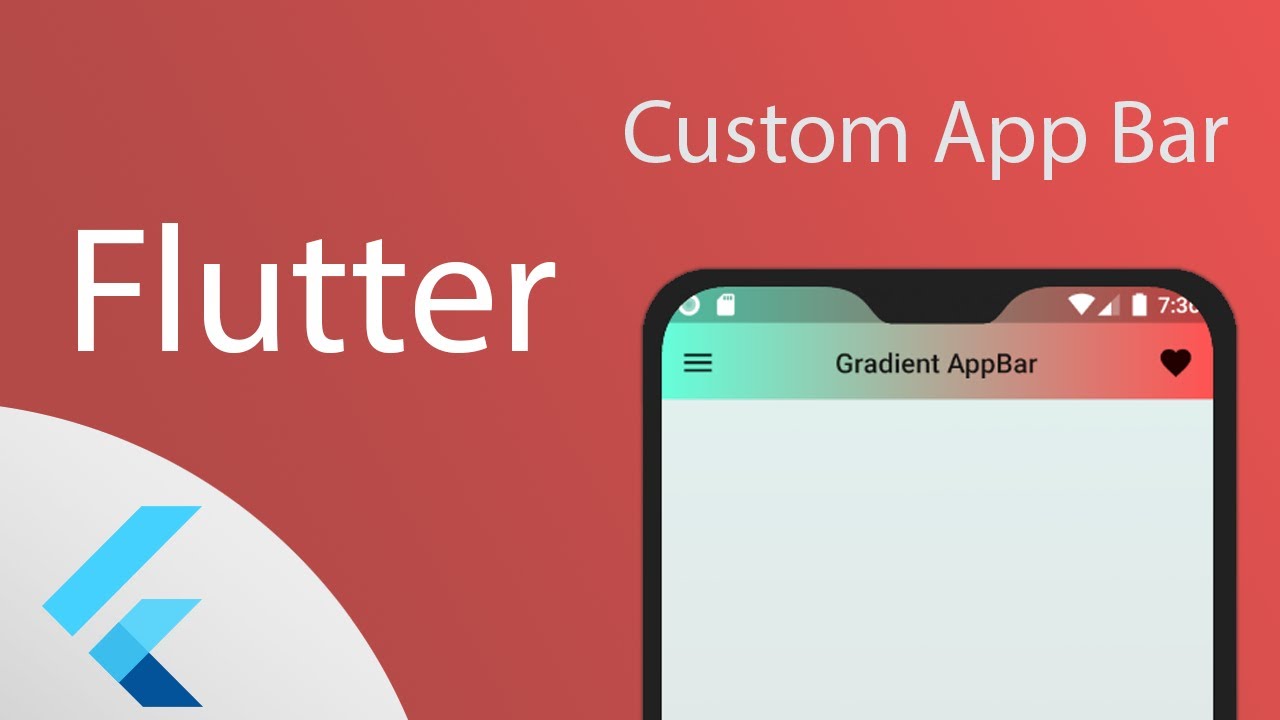
The Scaffold widget serves as the primary framework for a Flutter app, and an Flutter AppBar Widget is a horizontal bar that is usually positioned at the top. A title, a leading icon (like a menu or back button), and action icons (like search or settings) are all possible components. For a full and seamless user interface, use the AppBar in duo with the Scaffold.
Features of the Appbar Widget
Actions: When the AppBar is a row, this property accepts an argument that specifies which widgets should be shown after the title.
Title: Typically, the main widget is passed as an argument to this property so it may be displayed in the AppBar.
BackgroundColor: The background color of the Appbar can be customized using this parameter.
Elevation: The z-coordinate at which this app bar is placed relative to its parent can be set using this attribute.
Shape: The Appbar’s form and shadow are controlled by this feature.
Benefits of Using Flutter – AppBar Widget
The AppBar icon in Flutter is an important part of making mobile apps because it has many useful features. Here are a few of the most important pros:
Design consistency: The AppBar icon follows the rules of Material Design, so all of your app’s parts will have the same look and feel. This consistency helps make the user experience look polished and professional.
Simple to Use: It’s easy to use and change the AppBar app. By adding just a few lines of code, you can make an app bar that has a title, actions, and navigation controls.
Changing things: The AppBar lets you change a lot of things. You can change how it looks and acts to make it work with your app. You can change the app bar to fit your needs by changing properties like backgroundcolor, level, centerTitle, leading, and actions.
Help with Navigation
The AppBar works well with the Navigator widget, which makes adding navigation to your app simple. Often, the leading feature is used to add navigation icons, such as a back button or a hamburger menu, which makes the experience better for the user.
Action property: With the actions property, you can make the app bar more functional by adding things like buttons and icons. This makes it easier to use the app by making it faster to get to features like search, settings, and alerts.
Layouts: With the AppBar, you can make it fit any size or shape of screen. The AppBar makes sure that your app’s style is responsive and looks good on both small phones and big tablets.
Getting Along With Other Widgets

You can make complicated and changing user interface elements with the AppBar because it works well with other Flutter widgets like TabBar and the FlexibleSpaceBar. Because of this, it can be used for a lot of different app themes.
Ability to access: The AppBar in Flutter comes with built-in accessibility features that make your app easier for disabled people to use. This includes supporting screen readers and other tools that help people.
Performance: The AppBar widget has been optimized for speed to make sure it renders quickly and doesn’t slow down your app as a whole. This is very important for keeping the user experience smooth, especially in apps with a lot of different UI features.
Conclusion
The Flutter AppBar widget is a strong way to make top navigation bars that work well and look good in your mobile apps. It’s an important part of your Flutter toolkit because it’s easy to use, can be customized, and works well with other tools. You can improve the user experience and make sure that your app looks good all over by using the AppBar’s features.