Flutter Horizontal List
Flutter offers two kinds of lists vertical and Flutter Horizontal List. These lists are produced by assigning the scrollDirection contention and using the ListView builder. For a vertical list, the scroll direction parameter is vertical by default, but passing a horizontal parameter to it will override it.
List View Widget Key Properties
ChildrenDelegate: The object of this quality is the SliverChild Delegate class. It offers a children’s delegate for Listview.
ItemExtent: The object determining the scrollable area’s extent for the ListView takes in a double value: the item extent.
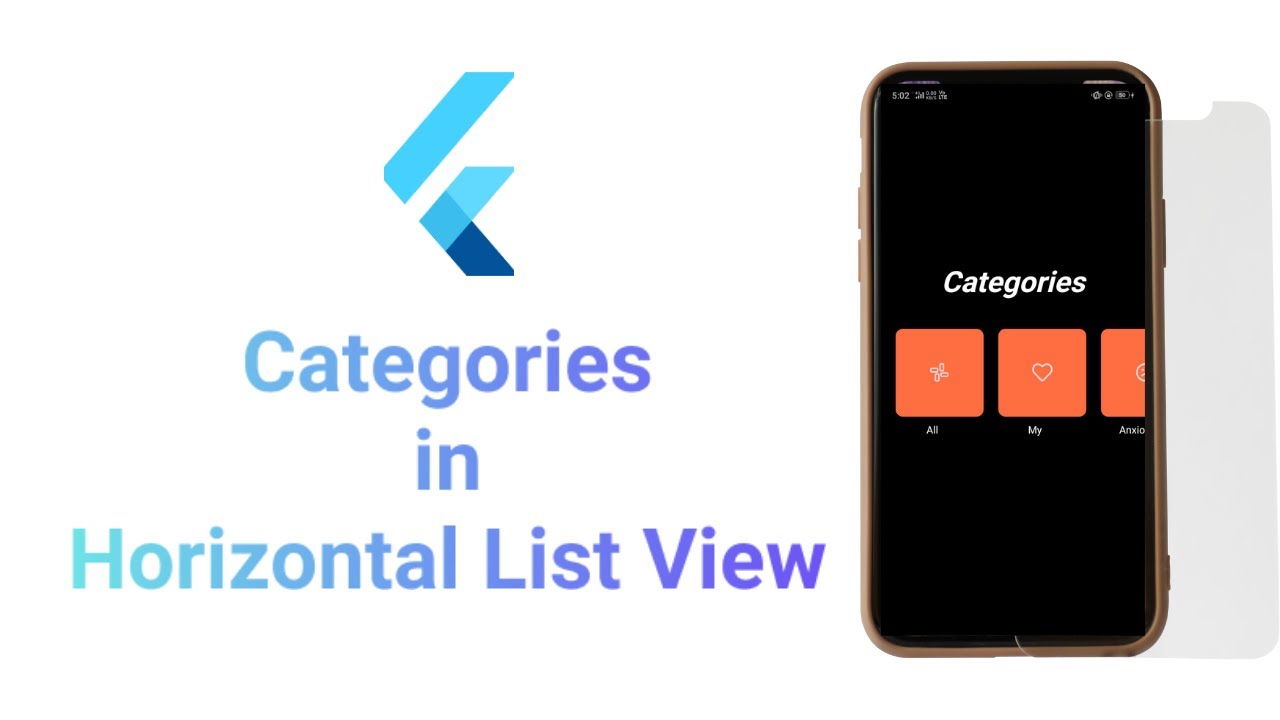
What is a Flutter Horizontal List View?

The ListView feature in Flutter is very useful. With just a few lines of code, you can easily create a responsive list that works with dynamic material. But today, we won’t talk about a normal vertical list. We’re working on making a horizontal one that doesn’t have to stay in vertical space.
It breaks free and lets users scroll sideways, which opens up a new way to connect. It’s surprisingly easy to make a Flutter Horizontal List. You just need to know how to set it up. Any list can be turned into a horizontal ListView by setting the scrollDirection value to Axis.horizontal.
Example:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Horizontal ListView Example'),
),
body: HorizontalListView(),
),
);
}
}
class HorizontalListView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 200, // Adjust the height as needed
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 160.0,
color: Colors.red,
child: Center(child: Text('Item 1')),
),
Container(
width: 160.0,
color: Colors.blue,
child: Center(child: Text('Item 2')),
),
Container(
width: 160.0,
color: Colors.green,
child: Center(child: Text('Item 3')),
),
Container(
width: 160.0,
color: Colors.yellow,
child: Center(child: Text('Item 4')),
),
Container(
width: 160.0,
color: Colors.orange,
child: Center(child: Text('Item 5')),
),
],
),
);
}
}
We’ve made a HorizontalListView widget with a ListView that scrolls horizontally in this example. The list can scroll sideways because the scrollDirection value is set to Axis.horizontal. Each item on the list is a container with a certain color and width that holds text that is centered.
Flutter Horizontal List Key Properties
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Horizontal ListView with Key Properties'),
),
body: HorizontalListView(),
),
);
}
}
class HorizontalListView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 200, // Adjust the height as needed
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemExtent: 160.0, // Setting the item extent
itemBuilder: (context, index) {
return Container(
color: Colors.primaries[index % Colors.primaries.length],
child: Center(child: Text('Item ${index + 1}')),
);
},
itemCount: 10, // Number of items in the list
),
);
}
}Delegate children in Flutter Horizontal List
The type of the childrenDelegate property is SliverChildDelegate, and it gives you the delegate that handles the ListView’s children. This representative decides how the children are made and how they act.
itemExtent
The itemExtent property is a double that tells you how big each item is in the scrollable way. Setting this property lets the ListView guess about the sizes of its children, which can speed things up by cutting down on the need to do layout math.
Use Of Flutter Horizontal List
The horizontal ListView in Flutter isn’t just pretty it can be used in many different types of apps. Knowing when to use a horizontal ListView can help the look and usefulness of your app.
There are times when a horizontal list shines

• Gallery of Showcases: It works great for apps with many pictures, like art shows or shopping catalogs, where users can swipe to see more pictures or items and drawer widget in flutter.
• Menus for navigating: Flutter Horizontal List make it easy to switch between groups or filters. This is especially useful in news or shopping apps.
• Change settings: Imagine swiping through settings in a smart home app and controlling different gadgets with each one.
• Stories on social media: In social media apps, stories from friends and fans are shown in horizontal lists that capture the fleeting moments of the day.
In this snippet, we used a horizontal ListView to create a stories bar that shows avatar pictures associated with each story.
• Decks of cards: A stack of character cards that can be swiped is common in dating apps. You could go through these options with a horizontal ListView.
Using a ListView: builder to make a card deck, users can swipe horizontally to see profiles, adding a familiar and easy-to-understand way to interact.
Flutter Horizontal List are helpful when there isn’t much room for vertical lists or when the user experience is better with information arranged differently. It’s all about making the most of the space on the screen and showing information in a way that is easy for people to understand.
Conclusion
The Flutter Horizontal List View is more than just a UI element it’s a smooth, interesting way to show information that can improve the user experience. Remember that a horizontal List View that works well can be the best part of your Flutter app, giving it a polished look that users enjoy.