Flutter vs React Native Which One to Choose in 2024
Do you know that there are around 3.6 billion mobile users around the world, and almost 90% of those users spend their time on social media and apps, and only 8% use them for web browsing? So, for business owners, having a platform-specific app is a must to compete worldwide.
For that, You need two developers with platform-specific expertise to get the app live on Android and iOS. For Android, one needs to have expertise in C, C++, Kotlin, and Java, while for iOS, expertise in Objective C and Swift is needed. Smaller companies can’t afford that cost and that’s where Flutter vs React Native and React Native step in, A one codebase solution.
Flutter, launched in Dec 2018, is used by around 40% of developers compared to react native, established in 2015, which is used by 42%. Also worth mentioning, The third most famous single codebase development framework is Cordova, used by around 8% of developers.
With a bunch of options present, you will be wondering which framework to choose and master in 2023 to start your career in software development. Don’t worry we have got you covered.
Features of Cross-Platform Development
Cross-platform development means writing code in a single language and building an app for multiple platforms like Android, iOS, and the web. The first question you should ask yourself is why you should choose cross-platform app development. To clear that question, let’s discuss some of the features of cross-platform app development.
Single Codebase
The unique feature of cross-platform development that makes it stand out is that you have to write code once, and it can be deployed to multiple platforms like Android, iOS, web Windows, etc., with no or minor changes.
Reusable code
The code reusability is maximized since we are working in a single codebase, which saves time and resources, and app core functionality remains consistent across multiple platforms, improving the User experience.
Faster development
With a single codebase and code reusability, development cycles are usually shorter and faster time-to-market. Faster development offers a competitive advantage in markets where first-mover advantage is crucial.
Easier Maintenance
Updates and patches can be rolled out simultaneously on all the platforms and help reduce long-term costs.
Access to device features
Frameworks like React and Flutter allow access to device-specific features like GPS, cameras, and notifications through native modules known as plugins. The rich ecosystem of plugins helps developers implement native features quickly and effortlessly.
Cost Effective
Since we need only one developer for a single codebase platform, our resource utilization is optimized, and lower maintenance also reduces long-term costs, resulting in a better return on Investment

What is Flutter
Flutter is an open-source UI framework launched by Google in 2017. Developers use it to build cross-platform applications for Linux, Mac, Windows, browsers, Fuschia, Android and iOS.
Development Experience
Development experience in Flutter is smooth because of its ability to “hot reload,” one of its unique features. It significantly improves the development process and lets developers view their code modifications on the fly.
Flutter uses Dart as the programming language, which is relatively more straightforward for beginners. Because of its declarative nature, it’s easier for programmers to read and visualize it effortlessly.
Performance and User Interface
Flutter’s performance is frequently praised partly because of Just-In-Time (JIT) and Ahead-Of-Time (AOT) compilation. In development mode, it uses JIT, which allows for hot reload. In contrast, in production, it uses AOT compilation, which lets Dart code compile directly in native machine code, which results in better runtime performance.
Additionally, Flutter offers a vast selection of fully customizable widgets, enabling programmers to design pixel-perfect user interfaces that closely mirror the platform’s natural appearance and feel.
Code Reusability and Customization
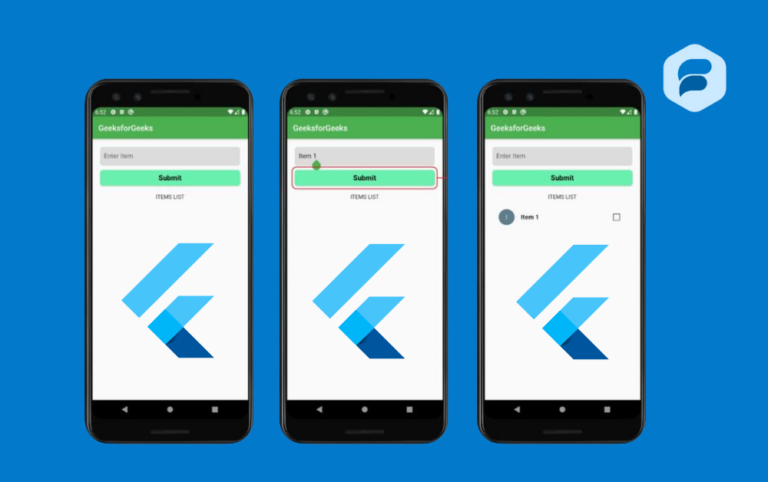
Flutter uses reactive and modular design, where widgets are the core building blocks. Developers can create stateless widgets (which cannot change their states) and stateful widgets (which can change their states), which can be called anywhere in the code, allowing for code reusability. Flutter also has a list of prebuilt widgets that accelerate the development flow.
Community and Third-party Libraries
As Google backs Flutter, it has seen massive growth since its release in 2017. Some top names use Flutter for their mobile applications, including Google Pay, Dream 11, PUBG Mobile, and Alibaba Group, which boosts the community.
Many third-party packages were introduced on pub.dev over the period to help developers implement native functionality quickly. However, if something needs to be added, it can be easily implemented using Platform Channel.
Learning Curve and Skillset
Dart, being used in Flutter, has similarities to Javascript, Java, and C#, making it easier for developers to work with Flutter. Newbies also find certain concepts of Dart easier than other languages, making it easier to learn as a first language.
Maintenance and Support
Since the launch, Flutter vs React Native has closed over 76k+ issues, and only 10k issues have opened as of September 2023 while actively improving the support for Android, iOS, Web, Linux, Mac, and Windows platforms.
They have extensions for VS Code, Android Studio, and IntelliJ, which help in formatting and refactoring, making it easier for developers to focus on implementing core functionalities.
Use Cases and Project Suitability
Flutter is well suited for media-rich apps, games, and creative interfaces because it shines with a visually attractive, high-performance UI. Its unified codebase is functional for startups and smaller teams looking to release apps on numerous platforms efficiently.

What is React Native
React Native was launched by Facebook in 2015 and is a JavaScript-based framework that allows developers to build cross-platform apps.
Development Experience
Like Flutter vs React Native Hot Reload, React Native’s “fast refresh” feature enables developers to view changes as they happen while working on a project, and having many components and libraries available from both the core framework and community speed up the development process.
Performance and User Interface
Performance snags can occasionally appear because React Native uses a bridge to connect JavaScript and native modules. Even though React Native has made significant progress in performance, Flutter still frequently outperforms React Native in terms of consistency and predictability, especially for graphics-intensive applications.
Code Reusability and Customization
React Native also encourages code reuse. However, getting a consistent user interface across iOS and Android could take more work compared to Flutter vs React Native due to platform-specific modules and different design principles.
Community and Third-party Libraries
Flutter vs React Native has a large community of developers who contribute to its vibrant ecosystem. A large number of Open-source libraries exist, offering pre-built components and functionalities to streamline your development process. This vast library of options helps you to quickly implement features and customize your app without reinventing the wheel.
Learning Curve and Skillset
Compared to Flutter vs React Native has a steep learning curve as it requires knowledge of React JSX, states and components, and Javascript fundamentals.
Maintenance and Support Flutter vs React Native
As Facebook backs it, so you can assume how will be the maintenance. It’s here to stay and regular updates are being made to the Framework making it easier for developers to use. Also, React Native has one of the largest open-source communities that are actively resolving the issues of millions of people.
Use Cases and Project Suitability
Flutter vs React Native is best suited for prototype and simple applications. For making complex and UI-perfect applications, native development would be a better choice.
Conclusion
There is no clear winner in the Flutter vs React Native debate; the project’s particular requirements heavily influence the decision between the two frameworks, the skill set of the development team, and the desired user experience. Performance and UI customization are where Flutter shines, while React Native has a more extensive library selection and a larger community.
Regardless of the decision, both frameworks offer workable alternatives for creating cross-platform mobile applications that can satisfy contemporary app development requirements. Flutter vs React Native stand as robust technologies that enable developers to create excellent cross-platform applications as the landscape for mobile apps changes.